前回の投稿では様々なサイトを参考にWordPressとはどんなサイトシステムかを検証しつつ、試行錯誤でWordPressブログ作成にチャレンジしてみました。
ブログカードってとっても便利

さてブログを見ているとこういう感じ⬇️⬇️で関連記事のリンク先が画像で表示されてるのをよく見ますよね。
WordPressブログをはじめよう。
WordPressでは⬆️の例のようにサムネイル画像・ページタイトル・本文の一部などがカード型で表示される、いわゆるブログカードのリンクを貼ることができます。
この機能の何が良いかというとページを訪れたユーザーにより分かりやすい形で有益なリンク先を提示することできます。
また関連する内部リンクにブログカードを付ける内部リンクのクリック率が上がり沢山のページを閲覧してもらえますのでPVをアップ⤴️⤴️する事にも繋がるそうです。
さっそくやってみよう。しかし・・・
さっそくWordPressアプリで埋め込みボタンを選択して

記事のURLを入れてみると・・・

失敗です。
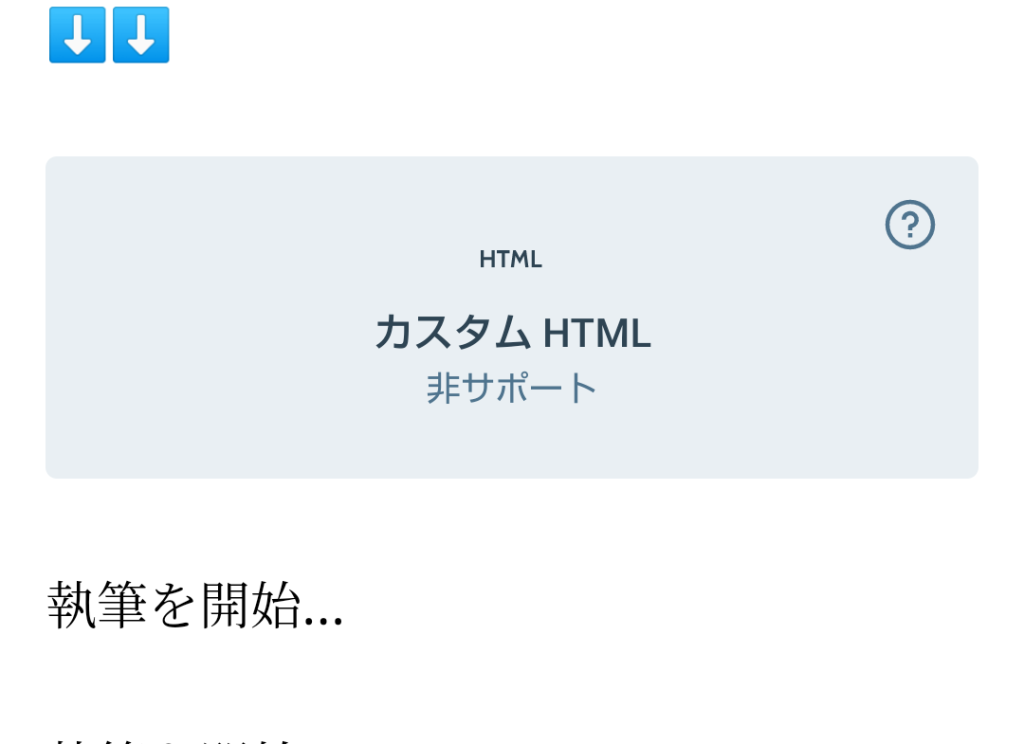
カスタムHTMLは非サポートと表示されうまく反映されませんでした。無料WordPressの場合は、このまま埋め込みしようとしてもこの図のように反映されません。
埋め込み機能を使うにはプラグインといってWordPressの個別機能を後付けする必要がありますが、残念ながら無料WordPressの場合はプラグイン機能自体が使えないデメリットがあるのです。
もっとシンプルにブログカードを入れる方法
「WordPressでも特別な有料プランを利用しなくても簡単にブログカードが表示できたらなー」とお嘆き?のあなた。ちゃんと便利な方法があるのです。それは・・・
embed機能
WordPress4.4から標準で、プラグインを使わなくても記事内にURLを貼るだけでコンテンツが埋め込まれ、サムネイルとリンク・引用つきのブログカードが表示される「embed」が実装されました。
やり方はすごくシンプルです
①WordPressのメニュー画面→管理機能画面をクリックします
②一番右の点3つをクリックし「HTMLとして編集する」をクリックします。
③最後にブログカードを入れたい段落に記事のURLをコピーするだけです。
これでブログカードが挿入されました。
ブログカードの注意点
見た目にも分かりやすく便利なブログカード機能ですが注意点もあります。
①URL以外の文字が入ると反映されない
②URL は 1行に 1 URLを記述すること
③自サイトのURLもしくはWordPRess.orgのサイトであること
あとブログカード機能は大量の画像データを使用するので、サイトが重たくなって表示されにくくなるデメリットもありますので注意が必要になるそうです。
まとめ
今回は無料WordPressでブログカードを簡単に設置する方法を紹介しました。
ブログカードはブログ記事のタイトル、サムネ画像、文章の一部を視覚的に分かりやすく表示する機能です。
設置方法は様々な型がありますが、URLを直接コピペする方法なら無料WordPressでも特別なプラン変更や面倒な手順を踏まなくても瞬時にブログカードを設置出来ます。
数多くのユーザーに記事を見てもらえて、PV数アップに繋がるブログカードを有効に活用してみませんか。
